马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
x
现在你已经成功在Python解释器中进行了基础操作,可以开始使用 Visual Studio Code (VS Code) 进行更复杂的Python项目了。VS Code 是一个非常强大的代码编辑器,它提供了许多功能来帮助你更高效地编写、调试和运行代码。
如何在VS Code中编写Python代码- 打开VS Code:
- 安装Python扩展:
- 在VS Code的左侧工具栏中,点击扩展(Extensions)图标(像一个方形的图标)。
- 搜索 "Python",并安装由Microsoft发布的Python扩展。这将提供代码高亮、自动补全、调试等功能。
- 创建Python文件:
- 在VS Code中,点击 文件 -> 新建文件(或按快捷键 Ctrl + N),然后将文件保存为 your_script.py,确保文件扩展名是 .py。
- 例如,保存为 example.py。
- 编写Python代码:
- 在新创建的 .py 文件中编写你的Python代码,例如:python
import numpy as nparray = np.array([1, 2, 3, 4, 5])new_array = array - 5print("Array after minus 5:", new_array)
- 运行Python代码:
- 在VS Code中,你可以点击右上角的“运行”(Run)按钮,或者按快捷键 Ctrl + Shift + P,然后选择 "Python: Run Python File in Terminal" 来运行代码。
- 代码运行结果会在VS Code的终端窗口中显示。
使用VS Code的优势
- 代码补全和提示:自动补全函数和变量名,提高编程效率。
- 调试工具:内置强大的调试器,可以轻松设置断点,逐步执行代码,查看变量值。
- 集成终端:你可以直接在VS Code中运行代码,不需要切换到命令提示符。
下一步- 开始在VS Code中编写和运行Python脚本。
- 如果你有任何问题或需要进一步的指导,请随时告诉我!
你准备好在VS Code中编写代码了吗?
你需要安装 Microsoft 发布的 "Python" 扩展(v2024.16.0,139.5M)。这个扩展是为VS Code专门设计的,用来增强Python开发体验的工具,包含以下功能:
主要功能:- 代码自动补全:根据你正在编写的代码自动提示可能的代码片段和函数名。
- 语法高亮:让Python代码更易读,突出显示关键字、变量、函数等。
- Linting:帮助你检查代码中的错误和风格问题。
- 调试:允许你在代码中设置断点,逐行查看代码执行情况。
- 虚拟环境支持:方便管理不同项目的依赖包。
- 集成终端:可以直接在VS Code中运行代码,不用切换到外部命令提示符。
安装步骤:- 点击 Install 按钮,开始安装这个扩展。
- 安装完成后,VS Code可能会提示你安装Python解释器,确保你已经安装了Python,并正确配置了Python的路径。
安装成功后,你可以用VS Code进行Python项目的开发和调试。安装过程可能需要几分钟,安装完毕后你就可以开始在VS Code中编写和运行Python代码了。
Python extension for Visual Studio CodeA [color=var(--vscode-textLink-foreground)]Visual Studio Code [color=var(--vscode-textLink-foreground)]extension with rich support for the [color=var(--vscode-textLink-foreground)]Python language (for all [color=var(--vscode-textLink-foreground)] actively supported Python versions), providing access points for extensions to seamlessly integrate and offer support for IntelliSense (Pylance), debugging (Python Debugger), formatting, linting, code navigation, refactoring, variable explorer, test explorer, and more! Support for [color=var(--vscode-textLink-foreground)]vscode.devThe Python extension does offer [color=var(--vscode-textLink-foreground)]some support when running on [color=var(--vscode-textLink-foreground)]vscode.dev (which includes [color=var(--vscode-textLink-foreground)]github.dev). This includes partial IntelliSense for open files in the editor. Installed extensionsThe Python extension will automatically install the following extensions by default to provide the best Python development experience in VS Code: - [color=var(--vscode-textLink-foreground)]Pylance - to provide performant Python language support
- [color=var(--vscode-textLink-foreground)]Python Debugger - to provide a seamless debug experience with debugpy
These extensions are optional dependencies, meaning the Python extension will remain fully functional if they fail to be installed. Any or all of these extensions can be [color=var(--vscode-textLink-foreground)]disabled or [color=var(--vscode-textLink-foreground)]uninstalled at the expense of some features. Extensions installed through the marketplace are subject to the [color=var(--vscode-textLink-foreground)]Marketplace Terms of Use. ExtensibilityThe Python extension provides pluggable access points for extensions that extend various feature areas to further improve your Python development experience. These extensions are all optional and depend on your project configuration and preferences. If you encounter issues with any of the listed extensions, please file an issue in its corresponding repo. Quick startSet up your environment- Select your Python interpreter by clicking on the status bar
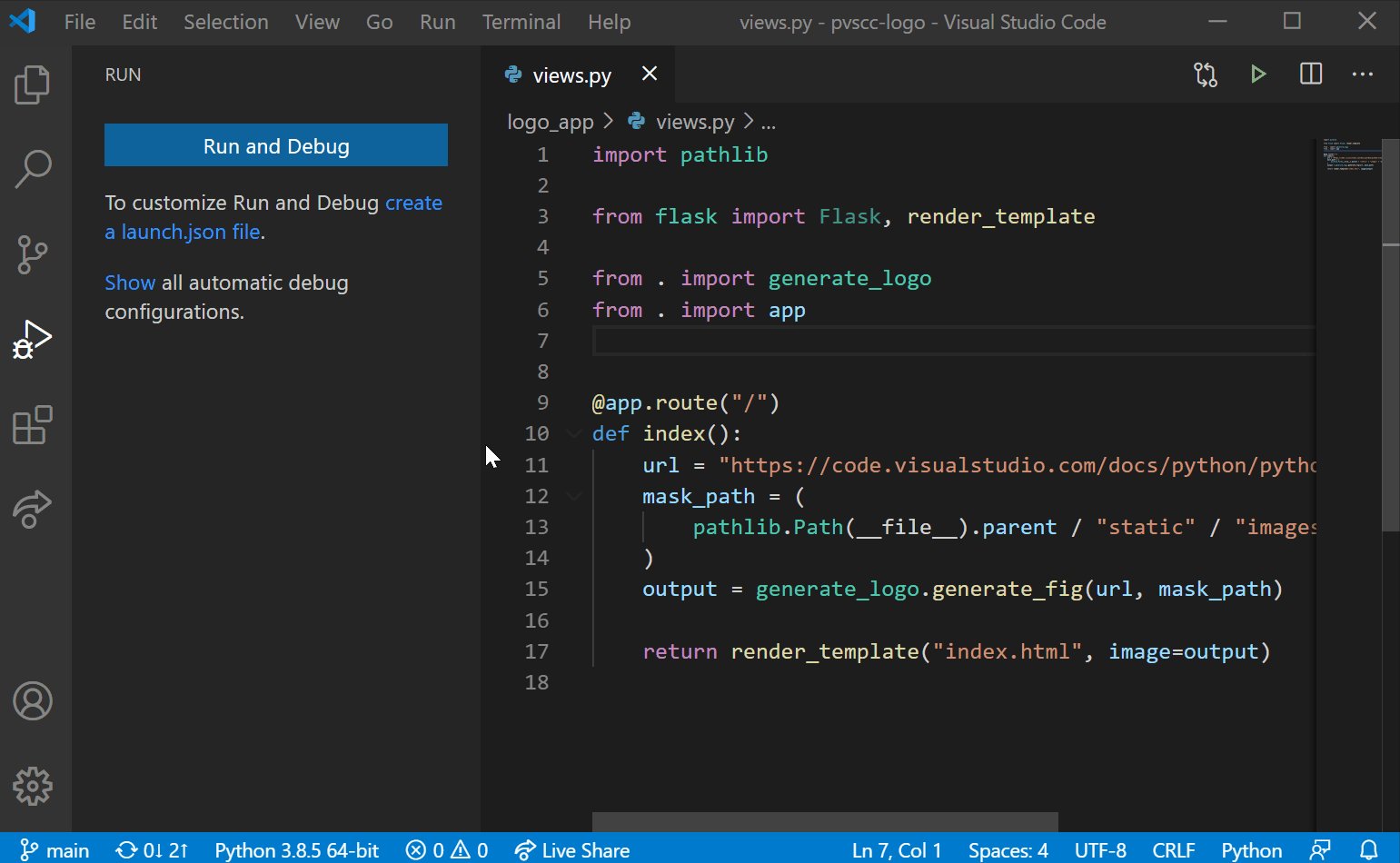
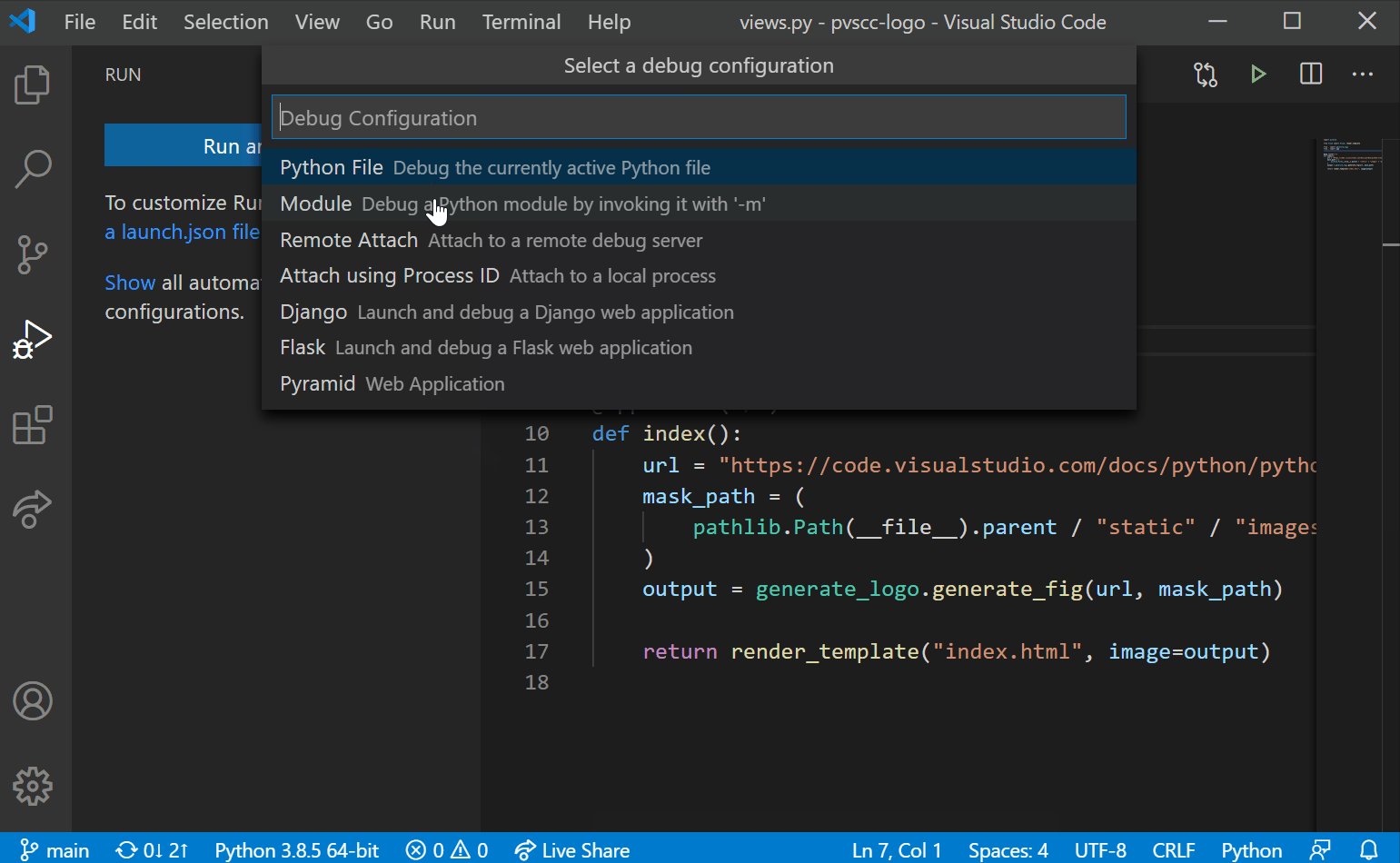
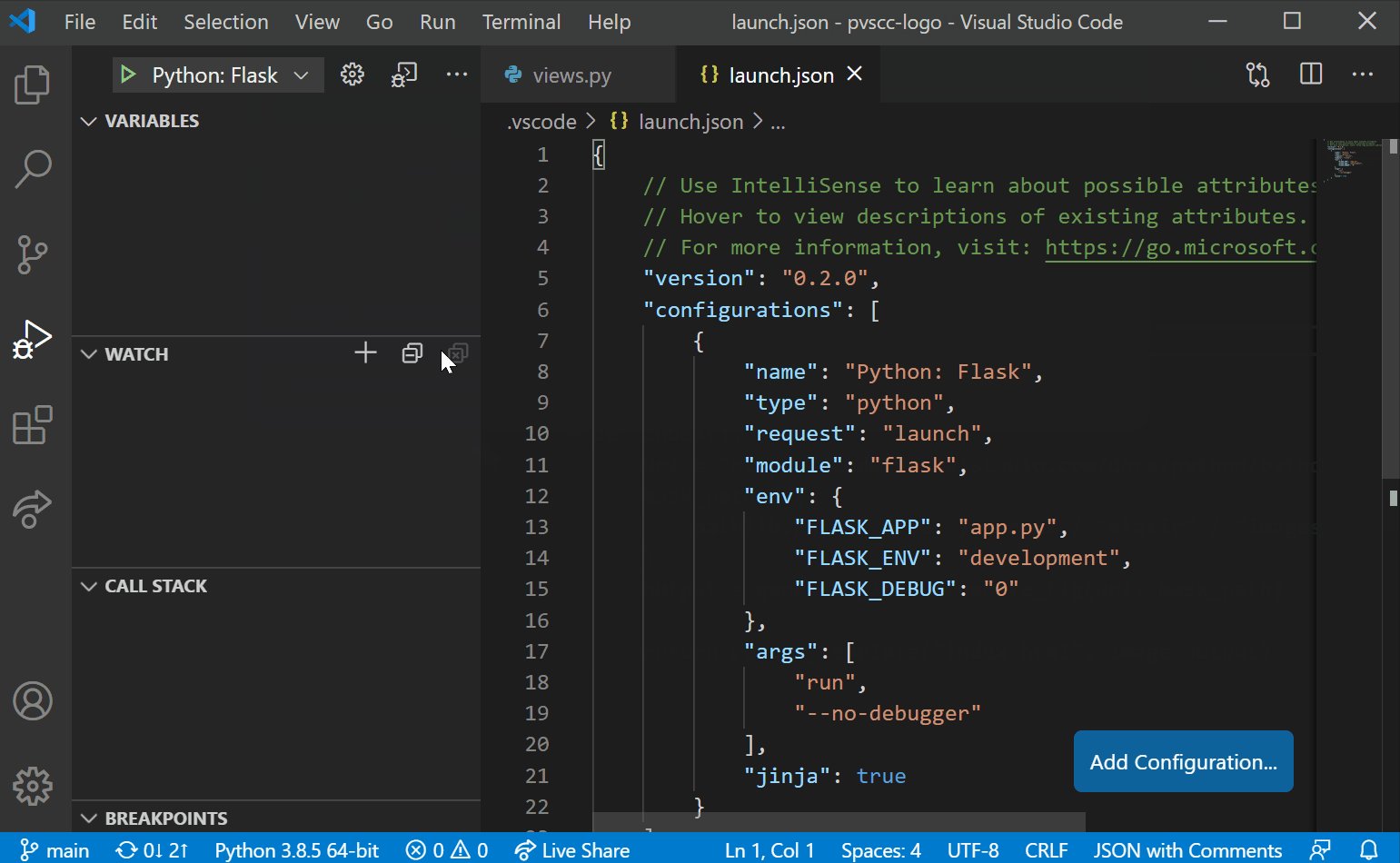
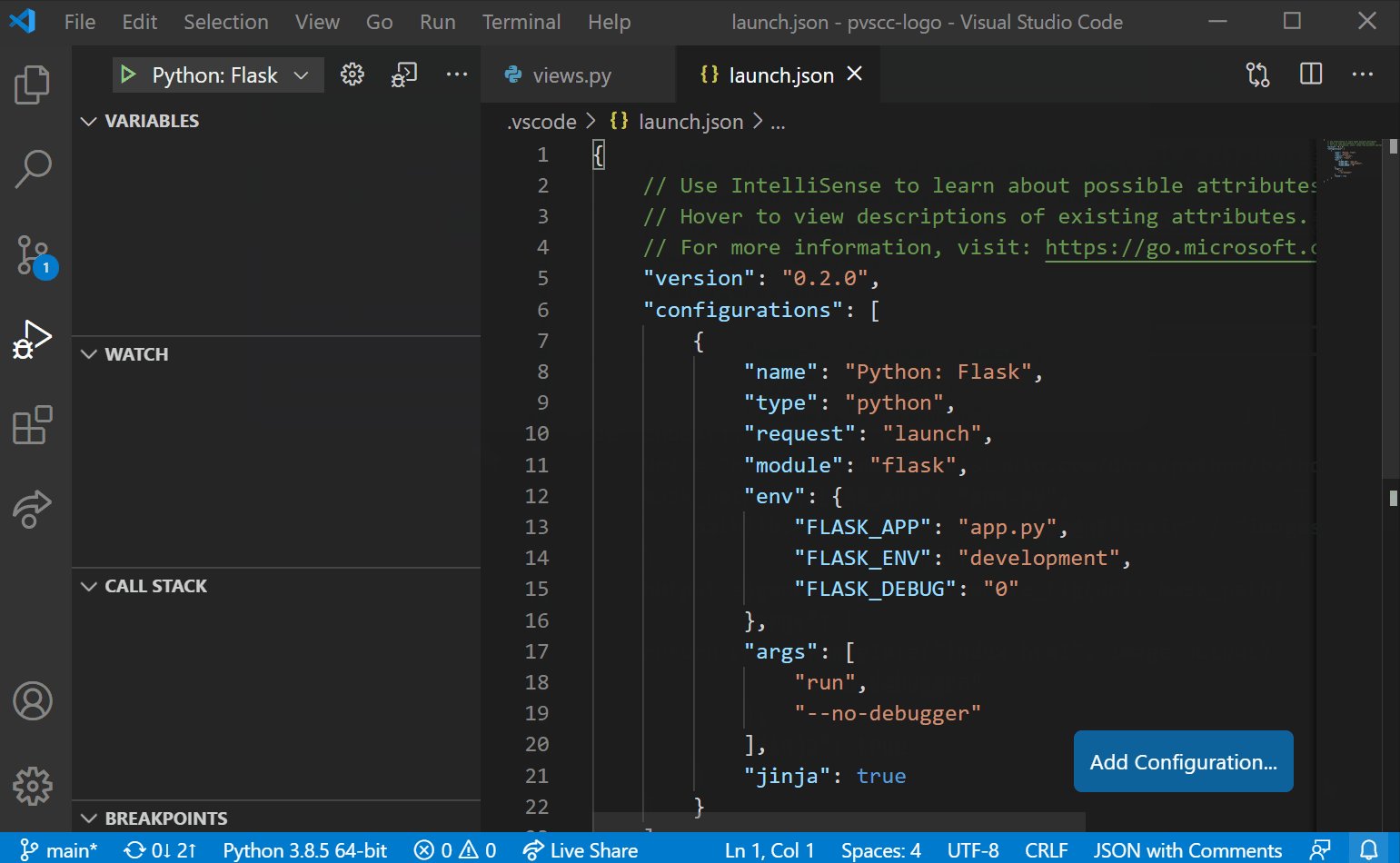
 - Configure the debugger through the Debug Activity Bar
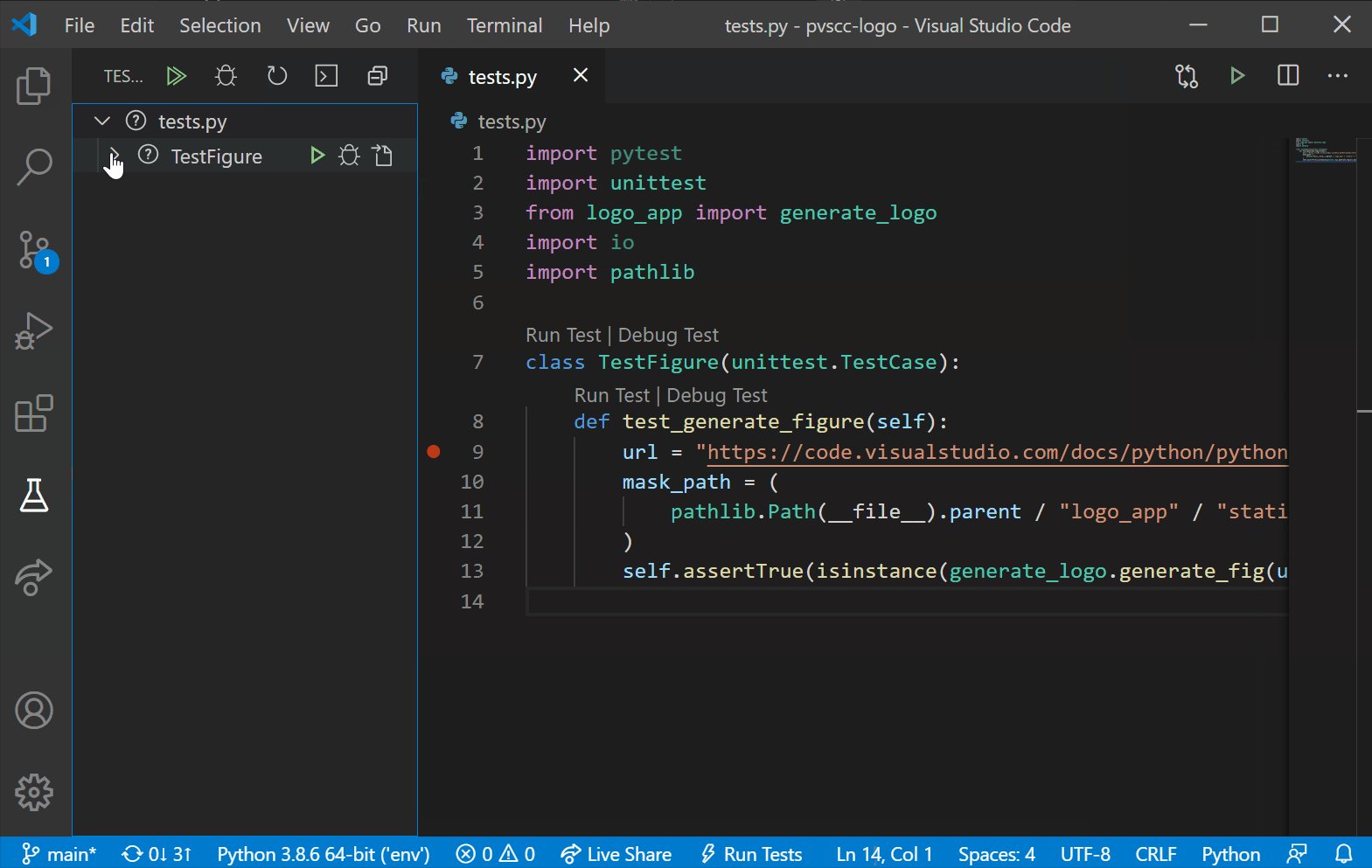
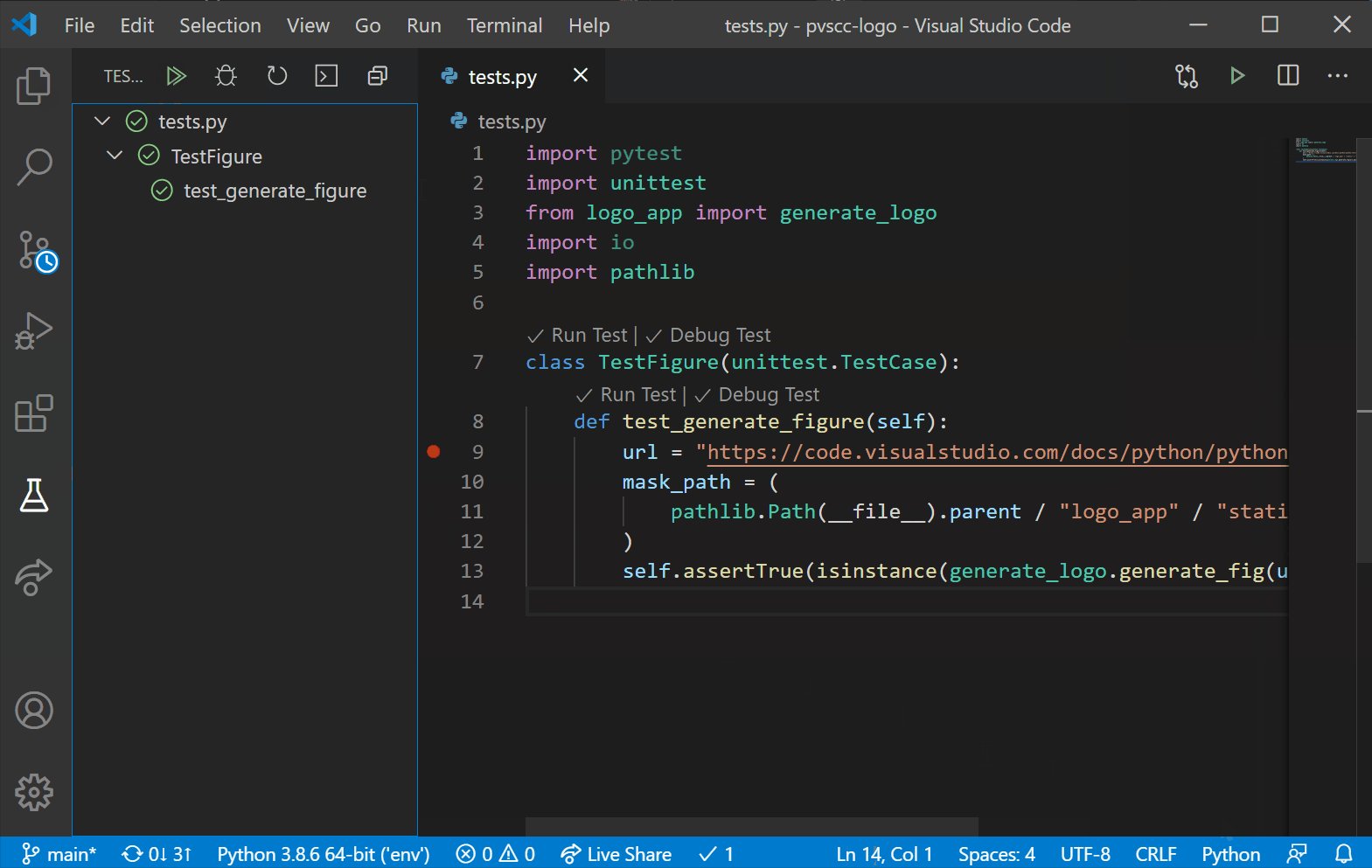
 - Configure tests by running the Configure Tests command

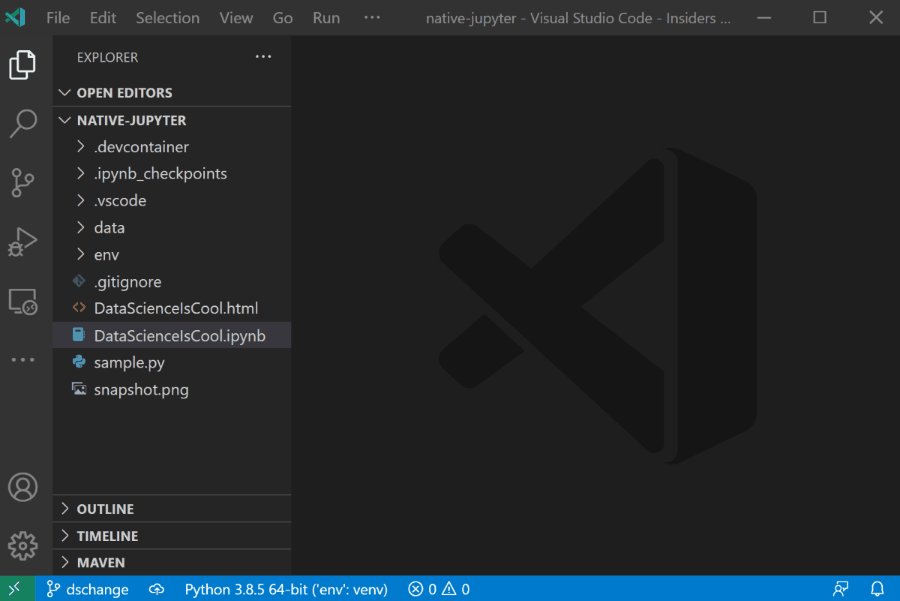
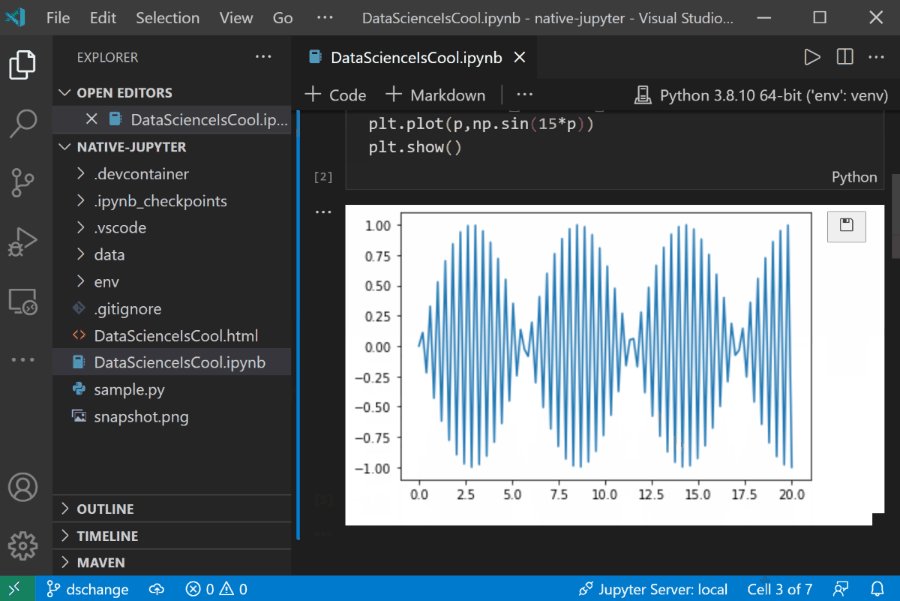
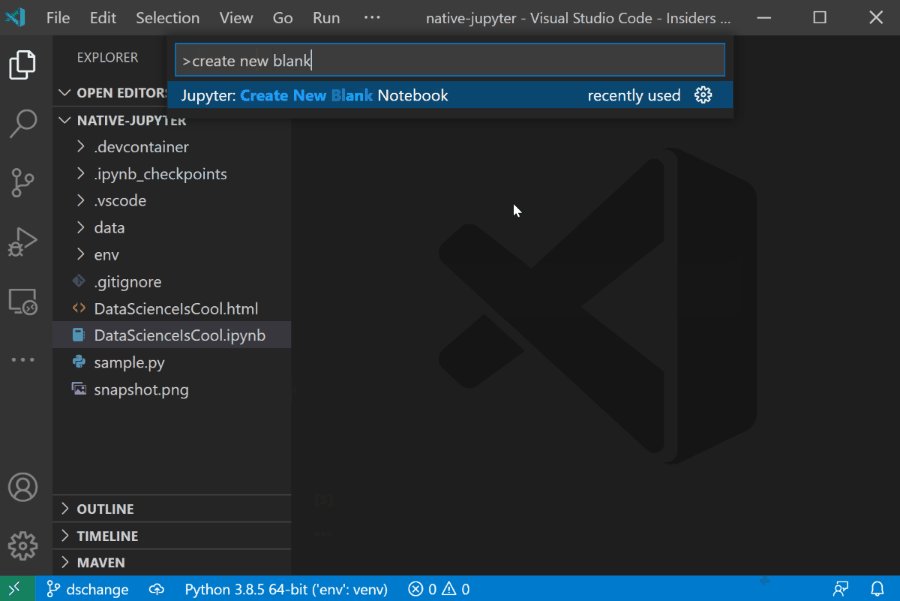
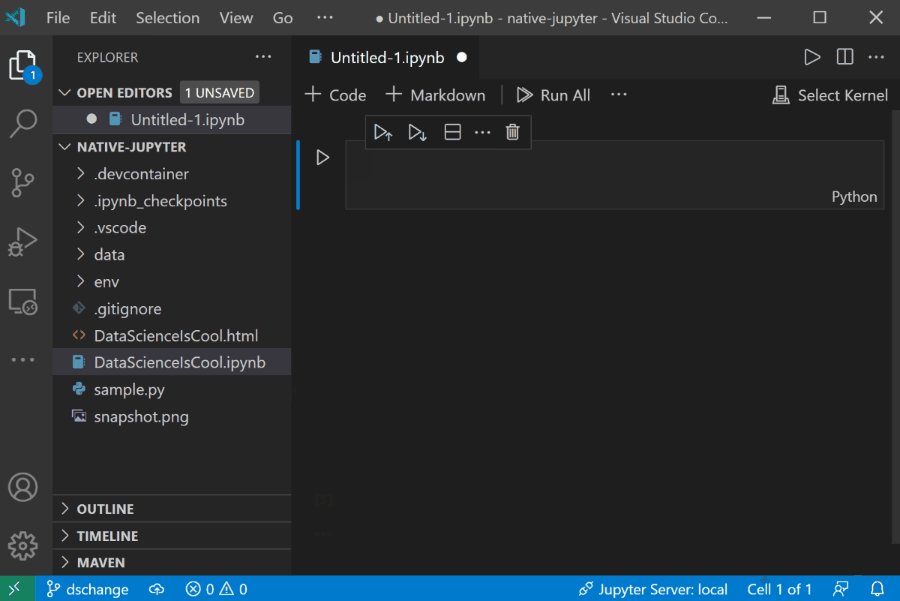
Jupyter Notebook quick startThe Python extension offers support for Jupyter notebooks via the [color=var(--vscode-textLink-foreground)]Jupyter extension to provide you a great Python notebook experience in VS Code. - Open or create a Jupyter Notebook file (.ipynb) and start coding in our Notebook Editor!

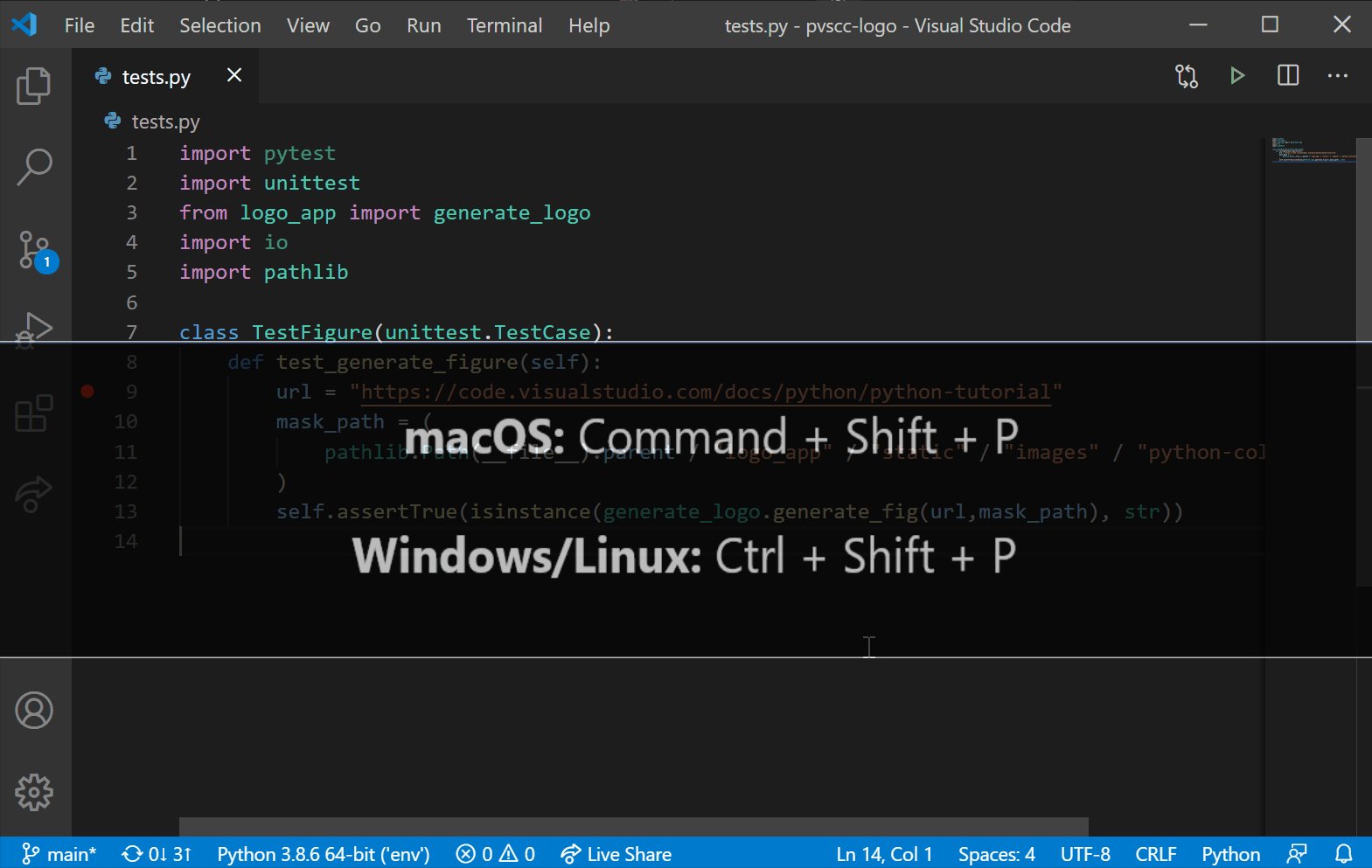
For more information you can: Useful commandsOpen the Command Palette (Command+Shift+P on macOS and Ctrl+Shift+P on Windows/Linux) and type in one of the following commands: [td]Command | Description | | Python: Select Interpreter | Switch between Python interpreters, versions, and environments. | Python: Start Terminal REPL | Start an interactive Python REPL using the selected interpreter in the VS Code terminal. | Python: Run Python File in Terminal | Runs the active Python file in the VS Code terminal. You can also run a Python file by right-clicking on the file and selecting Run Python File in Terminal. | Python: Configure Tests | Select a test framework and configure it to display the Test Explorer. |
To see all available Python commands, open the Command Palette and type Python. For Jupyter extension commands, just type Jupyter. Feature detailsLearn more about the rich features of the Python extension: - [color=var(--vscode-textLink-foreground)]IntelliSense: Edit your code with auto-completion, code navigation, syntax checking and more
- [color=var(--vscode-textLink-foreground)]Linting: Get additional code analysis with Pylint, Flake8 and more
- [color=var(--vscode-textLink-foreground)]Code formatting: Format your code with black, autopep or yapf
- [color=var(--vscode-textLink-foreground)]Debugging: Debug your Python scripts, web apps, remote or multi-threaded processes
- [color=var(--vscode-textLink-foreground)]Testing: Run and debug tests through the Test Explorer with unittest or pytest.
- [color=var(--vscode-textLink-foreground)]Jupyter Notebooks: Create and edit Jupyter Notebooks, add and run code cells, render plots, visualize variables through the variable explorer, visualize dataframes with the data viewer, and more
- [color=var(--vscode-textLink-foreground)]Environments: Automatically activate and switch between virtualenv, venv, pipenv, conda and pyenv environments
- [color=var(--vscode-textLink-foreground)]Refactoring: Restructure your Python code with variable extraction and method extraction. Additionally, there is componentized support to enable additional refactoring, such as import sorting, through extensions including [color=var(--vscode-textLink-foreground)]isort and [color=var(--vscode-textLink-foreground)]Ruff.
Supported localesThe extension is available in multiple languages: de, en, es, fa, fr, it, ja, ko-kr, nl, pl, pt-br, ru, tr, zh-cn, zh-tw Questions, issues, feature requests, and contributions- If you have a question about how to accomplish something with the extension, please [color=var(--vscode-textLink-foreground)]ask on our Discussions page.
- If you come across a problem with the extension, please [color=var(--vscode-textLink-foreground)]file an issue.
- Contributions are always welcome! Please see our [color=var(--vscode-textLink-foreground)]contributing guide for more details.
- Any and all feedback is appreciated and welcome!
- If someone has already [color=var(--vscode-textLink-foreground)]filed an issue that encompasses your feedback, please leave a......
|